CTAボタンとは、Webサイトにおいてユーザーのクリックを促し、アクション(コンバージョン)へと導くためのボタンのことです。
ボタン形式で視覚的に訴求することで、ユーザーのアクションを促す効果があります。CTAボタンを効果的に使うには、テキスト、配色、配置などのテクニックを用いると効果的です。
本記事ではCTAボタンの作成時に意識すべきポイント、効果的なCTAボタンを作るテクニックや成果につなげるための考え方を紹介します。
目次
CTAボタンの基礎知識
まずはCTAボタンの基礎知識として、CTAの意味やCTAボタンの概要、役割について解説します。
CTAとは
CTAとは、「Call To Action(コールトゥーアクション)」の略で、Webサイトにおいて訪問者を目的のページへ導き、何かしらの行動を促すものを指します。行動とは、例えば以下のようなものです。
- 資料請求
- 購入
- 会員登録
CTAは2種類に分類され、売上に直接貢献するものを「プライマリCTA」と呼び、ブランド認知や愛着を促すものを「セカンダリCTA」と呼びます。
いずれにしてもCTAの本質的な意味は、アクションを取ることのメリットや魅力を端的に訴求し、CVに誘導させることです。
CTAボタンの特徴
CTAボタンとはWebサイトにおいてユーザーのクリックを促し、アクション(コンバージョン)へと導くためのボタンのことです。
例えばLP(ランディングページ)においては、商品の購入ボタンや資料請求ができるボタンが該当します。その他、コラム記事の中でLPに誘導したり、別コンテンツに誘導したりするものなど、目的によってCTAの種類はさまざまです。
ユーザーに何らかの行動を促す際、単にテキストで誘導するだけでは与えるインパクトが小さくなります。一方、CTAボタンはクリック可能なボタン形式なので、視覚的に訴求しやすくアクションに導きやすいです。
CTAボタンを上手に活用することでCVRの向上につなげることができます。
LPについて詳しく知りたい方は、こちらの記事をご覧ください↓
https://botchan.chat/base/lpcvr-improve2
CTAボタンの工夫が必要な理由
CTAボタンを重要視するべき理由は大きく2つあります。
まず、コンバージョンを獲得するためです。
CTAボタンには、ユーザーが商品の購入や資料請求といったコンバージョンを起こしやすいように、Webサイト上の導線を目立たせる役割があります。
つまり、CVR向上のためにはCTAボタンを工夫して活用することが重要です。
次に、ユーザーの離脱を防ぐためです。
先ほど紹介した商品の購入や資料請求といったコンバージョンだけでなく、問い合わせや詳細情報に遷移するCTAボタンを設置することも重要です。
ユーザーが求めている情報に合わせた導線やCTAボタンを設置することで、CVの向上に繋がります。
CVRについて詳しく知りたい方は、こちらの記事をご覧ください↓
https://botchan.chat/base/cvr2
マイクロコピーとラベリング
CTAボタンを作成するときに重要になってくるのが、マイクロコピーとラベリングです。

上の画像のように、CTAボタンに書かれているテキストをラベリング、CTAボタンの近くのテキストをマイクロコピーといいます。
CTAボタンのラベリングやマイクロコピーの内容でクリック率は大きく変わるので、より有効なCTAボタンになるよう改善していきましょう。
CVアップにつなげるCTAボタンを作成する10のポイント
ここからはCVアップにつなげるCTAボタンを作成する、10のポイントを解説していきます。
1.ベネフィットを押し出す
CTAボタンはベネフィット(ユーザーが得られるメリット)を押し出すことがポイントです。
CTAボタンに挿入するテキストは、ベネフィットを実感しやすいキャッチーな文言を使いましょう。
クリックしたりアクションしたりすることでどのようなメリットがあるのか、ユーザーが理解できるような記述だと行動につながりやすくなります。
例えば「資料ダウンロードはこちら」という時、その文言だけではどのようなメリットがあるのか分かりません。
そこで「資料」ではなく「CVR150%アップのノウハウが詰まった資料」や「売上が10倍になった事例付き」など、ユーザーにとっての価値が分かる文言にしましょう。
2.自然な文言で誘導する
ユーザーを自然にアクションへと誘導するには、CTAボタンの周辺に記載する文言である「マイクロコピー」も非常に大切です。
マイクロコピーは興味を引き、CTAボタンのクリックを誘導する文言にする必要があります。例えば「このボタンをクリック」や「申込」だけでは、抽象的な印象を与えCTAボタンを押すモチベーションにはなりません。
そこで「3分で概要がわかる」や「1分で簡単お申し込み」など、心理的なハードルを下げるような誘導文にすると効果的でしょう。
3.魅力をシンプルに表現する
CTAボタンの作成時は、クリック先の魅力などを伝えようとするあまり、さまざまな要素を詰め込みすぎてしまうケースがあります。
例えば、写真やイラストを無駄に多用したり、テキストが長くなったりといったものです。あまりにも演出が過剰だと逆効果になってしまい、「結局のところ何が言いたいのか分からない」という結果になる恐れもあります。
CTAボタンはシンプルな方がユーザーにとって自然な印象になり、クリックやCVにつながりやすくなります。以下のような優先順位の高い要素を絞って表現しましょう。
- 価格の安さ
- 利便性
- 操作の簡単さ
4.クリックを促す色を使う
CTAボタンの色はユーザーの印象を左右する重要な要素です。
「何色が最も効果的な色なのか」については、これまでに数多くの議論や研究が行われており、赤、オレンジ、青、緑のボタンが一部のサイトにおいて効果を高めたという報告があります。
緑のボタンに改善効果が見られた時は、「緑色は信号の色というイメージがあるのでクリック率を高める」という仮説が立てられました。
これ以外にもさまざまな実験によって色に関する調査が行われてきましたが、実は普遍的な答えは出ていません。
しかし、CTAボタンの色によって心理的な印象は異なり、CVRにも何らかの影響を与える要素なので、仮説を立ててCTAボタンの色を設定することは大切です。
その上で、継続的にA/Bテストなどを行い、より効果的な色を模索していくことが有効でしょう。
5.他の要素よりも目立たせる
ユーザーによっては、欲しい情報や、めぼしい情報を探すために、ページを精読せずにざっと流し読みをする人もいます。
CTAボタンが目立っていなかったり、分かりにくかったりすると、CTAボタンが視認されない可能性があります。CTAボタンの存在を知ってもらわないとアクションにつながらないため、他の要素よりも目立たせる工夫が必要です。
例えば、アクセントカラーを使うなどして特に目立たせることで、見逃しの防止につながります。
その他、ページの一番目立つ位置に配置したり、ページ全体のデザインとのコントラストを意識したりすることで、CTAボタンの存在をアピールできます。

6.サイト全体と統一感を持たせる
CTAボタンを他の要素よりも目立たせることは大切ではありますが、サイトの統一感も大切です。CTAボタンを目立させようとするあまり過度に演出すると、「唐突感」や「宣伝っぽさ」につながりユーザーの警戒を招いてしまいます。
理想はサイトデザインに馴染みながら、ユーザーが「何か魅力的なコンテンツがある」と自然に認識できる状態です。
CTAボタンの配色のセオリーとしては、サイト全体とのバランスの中で調和しつつも存在感があるパターンが良いとされています。
7.写真・イラストを活用する
CTAボタンには写真やイラスト、アイコンを活用することも有効です。文字情報だけでは一度に伝えられる情報量に限界があります。
一方で、写真やイラストは文字よりもはるかに多くの情報を詰め込むことが可能です。
その他、人物は注目されやすいため、サイトのターゲット像に合わせた人物を起用したり、目線をCTAボタンに向けたりすることで自然にCTAボタンへと誘導できます。
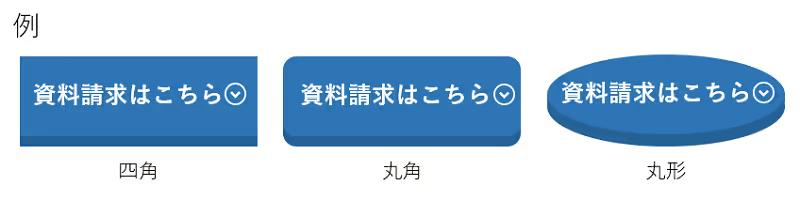
8.形状を工夫する
基本的にCTAボタンは四角形が多いですが、必ずしもそのようにする必要はありません。例えば、丸みを帯びさせた形であればポップさや親しみやすさといった印象を与えることができ、サイトのコンセプトによっては効果的です。

スタイリッシュ、安定感、信頼感 ポップさ、親しみやすさ 柔らかさ、温かみ
形状によってはミスマッチした印象を与えることもあるため、サービスの特徴に合う形状を選ぶことが大切です。
9.クリック可能な要素であると伝える
ユーザーがCTAボタンのことをクリックできる要素だと認識しやすいように、視覚的に訴求しましょう。
CTAボタンは、ページの画像やイラストのものもあり、クリックできる要素だと認識しにくいケースもありますが、ユーザーにボタンだと直感的に理解されないとクリックされません。
そこで、ボタンとして認識しやすいよう、以下のような工夫をすることが大切です。
- 色をグラデーションにする
- マウスオーバー効果(ボタンにカーソルを合わせた際の演出)を使う
- 立体的に見せる
- 動きをつける
- サイズを伸縮させる
- 影をつける

10.配置を最適化する
CTAボタンの配置は、人の視線の流れを意識して決めることが大切です。一般的にWebサイトにおいて人の視線は「Z」の文字のように左から右、上から下へと動く特性があります。
その流れを意識してCTAボタンを配置することで、ユーザーの目に留まる可能性が高くなります。
例えば、左から右に目線が動くことを考慮して、PC画面で左側にメインコンテンツを配置し、右側にCTAボタンを配置することも手段の1つです。
主なCTAボタンの配置場所は4つあり、それぞれに異なる効果があります。
自分のWebサイトのどこにCTAボタンを配置するのが最適なのか、参考にしてみてください。
コンテンツの上部
コンテンツの一番上にCTAボタンを配置するパターンです。
ユーザーが最初に目に入る場所に配置することで、資料請求や会員登録などのアクションがあることを認知してもらえる可能性が高いです。
コンテンツの下部
コンテンツの末尾にCTAボタンを配置するパターンです。
商品やサービスの魅力を説明した後のCTAボタンが目に留まるため、クリック率が高まります。
コンテンツの中
コンテンツの随所でCTAボタンを配置するパターンです。
サイトのパージが長く、コンテンツの末尾までユーザーが到達しないことがある場合に効果的な配置場所です。
ヘッダーやフッターに固定
コンテンツのヘッダーやフッターにCTAボタンを固定して表示するパターンです。
常にユーザーの目に留まるので、ユーザーの離脱を防ぐことができます。
理想的なCTAボタンの事例
ここからは理想的なCTAボタンの事例を3つご紹介します。
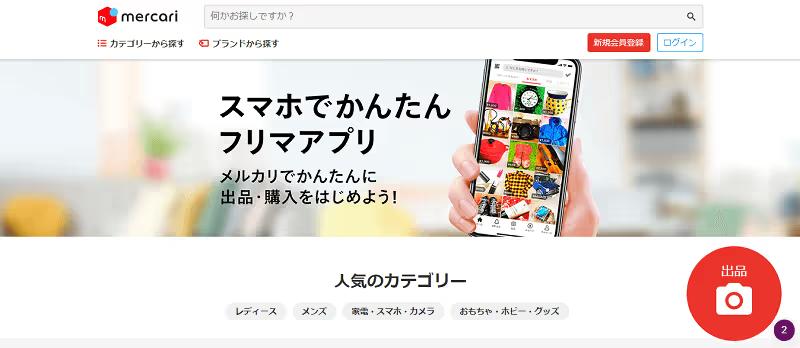
メルカリ

画像引用https://www.mercari.com/jp/
メルカリのPCサイトにはトップページ画面右下に、スマホアプリには「出品」ページ画面右下に、それぞれ丸く赤い「出品」というCTAボタンが配置されています。
メルカリのイメージカラーである赤を大胆に使うことでポップでキャッチーな印象を与えることに成功。
「出品」というシンプルなラベリングにカメラのアイコンも追加することで、「写真を撮るだけ」という気軽さも演出しアクションを促しています。
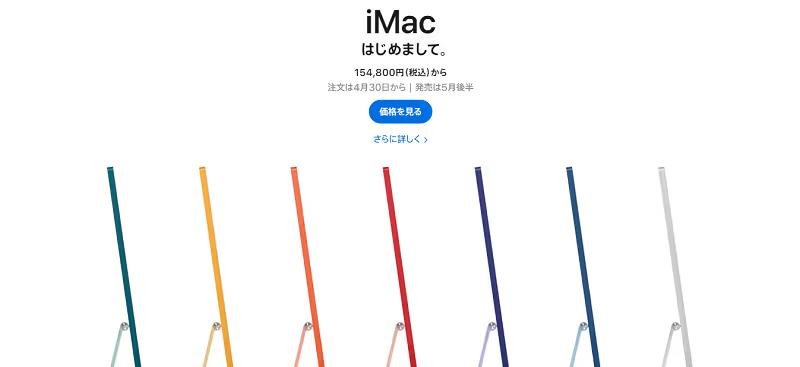
アップル

画像引用https://www.apple.com/jp/mac/
アップルの製品サイトでは、印象的な製品の写真に添えて、青地で「さらに詳しく」、「購入」という2つのテキストが並んでいます。
2つの選択肢を用意することで、訪問者の購入意欲によって好きな方を選べるという配慮です。
なおかつ「商品情報」といった形式的な用語ではなく「さらに詳しく(知る)」や「購入(する)」といった動詞のようなテキストにすることで、直感的な訴求をしています。
マイクロソフト

画像引用https://www.microsoft.com/ja-jp/microsoft-365/p/microsoft-365-personal/cfq7ttc0k5bc?activetab=pivot%3aoverviewtab
マイクロソフトの「Microsoft 365 Parsonal」という商品はWordやExcelなどオフィスの主要ソフトが一定期間使用できるサービスです。
プランには「1年分のライセンス購入」と「月単位での購入」の2パターンがあります。
2つのプランの価格や期間が一目で分かるように「¥12,984/年(税込)」と「今すぐ購入¥1,284/月」の2つのCTAボタンを設置することで、ユーザーに合うプランへ的確に誘導。
また、ページ右下には「お問い合わせはこちら」のボタンも固定で設置されており、ユーザーは何か疑問を感じたら、いつでも問い合わせできるようになっています。
CTAボタンは四角形にすることでスタイリッシュでクールな印象と信頼感を与えています。
まとめ
CTAボタンは商品の購入や資料請求、会員登録といったCVにつなげるために重要な要素です。
ただ設置するだけでなく、本記事で紹介した10のポイントを意識したり、結果を出しているページのデザインを参考にしたりすることで、結果につながりやすくなるでしょう。
いろいろなパターンでA/Bテストを行うなどして、最適なCTAボタンを探してみてください。
フォームのCVRの改善には、会話形式でユーザーの入力負担を抑え、入力完了まで誘導できるチャットフォームの活用が有効です。
「BOTCHAN EFO」では、従来の縦長な入力フォームやページ遷移などによるストレスを軽減して、CVRを最大化します。
項目ごとの離脱率も分析できるため、効率的に数値改善を行うことも可能です。 まずはお気軽にご連絡ください。
詳しく見る

