運営するサイトで、CVR(コンバージョン率)が低下している、向上しない場合、その原因はLP(ランディングページ)にあるかもしれません。
LPの特性上、リスティング広告で使われることが多く、CVRが低ければ費用がかさむだけで、費用対効果も悪くなります。
そこで、この記事では最適なLPにするための改善方法を紹介します。
目次
LPの平均的なCVR
まず、そもそもCVとはウェブマーケティング用語のコンバージョン(conversion)、「成果」を表します。CVRとはコンバージョンレートを指し、コンバージョンに至るまでの割合を指します。
例えば自社サイトやECサイトを訪問したユーザーが、資料請求や会員登録、商品を購入する等の行動をした割合がCVRとなります。CVRの高さは、直接収益へと繋げることができます。
なぜCVRは重要視されているのか
Webサイトの運営において、まず多くのユーザーがサイトへ訪問してもらうことを目指します。しかし、訪問してもらうだけでは自社の収益や顧客の獲得にはつながりません。
訪問したユーザーが商品の購入や会員登録へとつなげるためにCVRを向上させることは非常に重要です。
CVRの計算方法
CVRの計算方法は以下の通りです。
CVRの算出方法は、Webサイトで商品の購入(会員登録、資料請求等)をした人数を訪問・閲覧した人数の割合、つまり購入者数/訪問者数を指します。
例えば自社のECサイトの商品紹介ページを訪問・閲覧した人が1,000人いた場合、その中で商品を購入した人数が10人いた場合のCVRは、(10/1,000)×100、「1%」となります。
CVRはゴール設定によって変化する
CVは、「資料請求」、「無料お試しセットの申し込み」、「セミナーの参加」、「商品の購入」などLPによってさまざまです。
しかし、CVのハードルは、資料請求や無料お試しセットの申し込みよりも、セミナーの参加や商品の購入のほうが高くなります。
そのため、よりハードルが低いCVを設定しているとCVRは高くなり、ハードルが高いCVRを設定しているとCVRは低くなる傾向があります。
どちらのほうが企業に有益なのか一概にはいえないため、CVRだけでLPの価値を測れない点には留意しておきましょう。
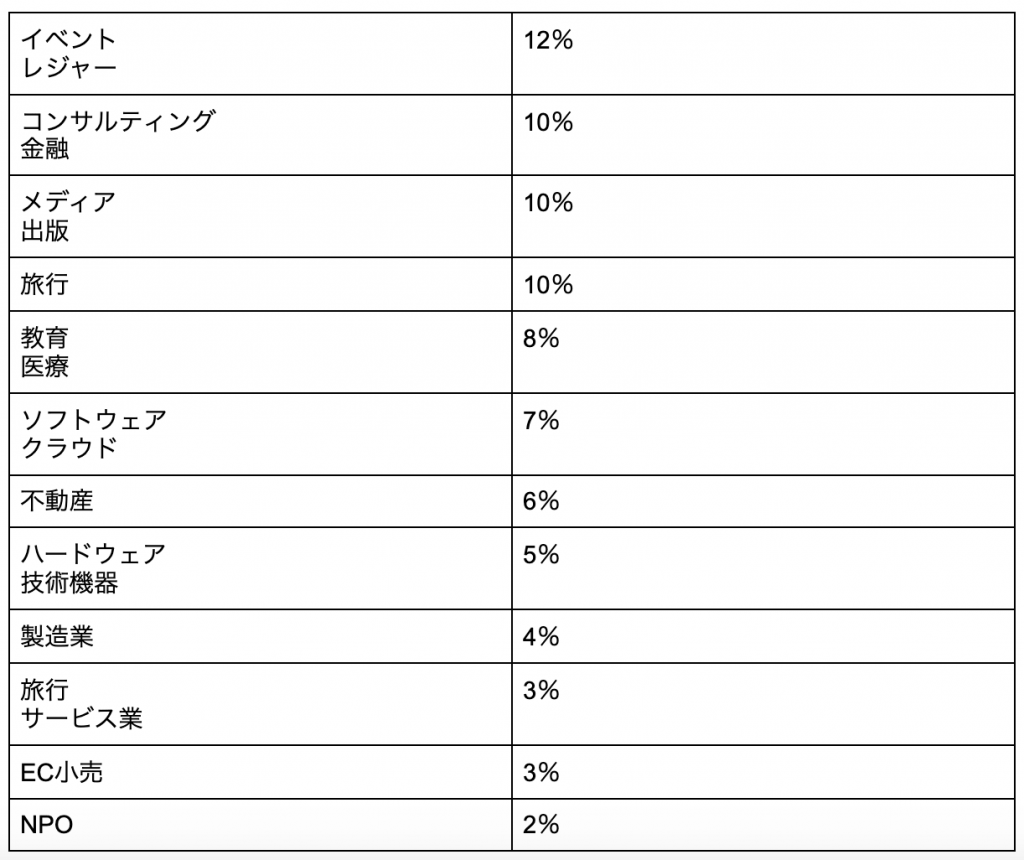
CVRの平均値は業界・商材によって大きく異なる
業界・商材ごとのCVRは、大幅に違いが出ます。金融やメディア系、医療、インターネット関連などはCVRの平均値が高めであることがわかります。自社がどの業界に該当するかを確認して、最適化の参考にしてください。
<業界別LPの平均CVR>

CVRの平均数値に関しては、下記の記事もご覧ください↓
CVR向上のためのLP改善策10選
それでは、CVRが低いLPは、どう改善していけば良いのでしょうか。改善策は多数あるため、自社LPに取り入れられそうな改善策から、順に取り入れていくのがおすすめです。
ファーストビューで魅力をアピール
LPを訪れてまず目にする画面「ファーストビュー」は、LPはもちろん、サービスや商品の顔となる部分です。ファーストビューの印象が悪いと、5~6割程度のユーザーが即離脱するといわれています。
そのため、ファーストビューでユーザーに「読み進めてみよう」と思ってもらうために、数秒の間で魅力を理解してもらうことが重要です。
アイキャッチ画像とキャッチコピーで興味を引く
人は、第一印象がその後の評価や好感度に大きく影響することが心理学的にわかっており、そのうち55%が視覚による情報といわれています。
そこで、まずは魅力ある画像と、パッと見ても魅力が理解できるキャッチコピーを取り入れましょう。
画像は、「ユーザーが必要としている情報が入っている」「商品の利用シーンを連想させる」、「メリットやベネフィットがわかる」ものが良いでしょう。
キャッチコピーは、サービスや商品の強みがすぐにわかるよう、根拠ある数字を盛り込むのがおすすめです。
いずれも、多く情報を詰め込む必要はなく、インパクトがありつつ、サービスや商品の信頼性を高める情報を簡潔に伝えることを重視してください。
ファーストビューで完結させる
LPは縦長のページが主流ですが、ファーストビューでコンテンツを完結させることでCVRが上がる傾向があります。
ファーストビューを完結型にさせることで、CVRが1.64倍になるというデータも。ただし、ファーストビューだけでは、掲載できる情報が少なく、魅力をしっかり伝えきるのが難しいものです。
そこで、ファーストビューで一度情報をまとめ切り、下部には詳細なコンテンツを追記しているデザインをおすすめします。
ホールド・結果・アクション
ファーストビューで興味を持ったユーザーに対しては、アクションを起こさせるところまで誘導する必要があります。
そのためには、ファーストビュー以下のコンテンツ構成を「ホールド→結果→アクション」の流れで作成することが重要です。
ホールド
ホールドは、共感を引き出して、ユーザーの心をつかむステップです。そこで、ユーザーの気持ちを代弁するコンテンツが有効になります。
ユーザーの多くは「現状を変えたい」「より良い状態になりたい」というニーズを持っているため、サービスや商品を利用することによるメリット・ベネフィットを提示しましょう。
結果
結果は、ユーザーからの信頼性を上げるステップです。メリット・ベネフィットを裏付ける事実や証拠を提示することで、ユーザーは購入や申し込みに対して安心感を抱くことができます。
アクション
最後は、クロージングをして、コンバージョンに繋げるステップです。LP内に入力フォームを埋め込んだり、特典を付けたりして、ユーザーがアクションを起こしやすいよう誘導しましょう。
必要な情報を過不足なく掲載
LPからのCVを期待するなら、必要な情報はしっかり盛り込んでおく必要があります。ポイントとは、「ユーザーが知りたい情報」と「こちらが伝えたい情報」の両方を満たすことです。具体的には、下記のような項目が挙げられます。
<LPに掲載が必要な基本の項目>
・商品情報
・会社や提供者の情報
・商品の強み(利用のメリットやベネフィット)
・活用事例
・実績(事実や証拠)
・ほかの商品との違い
・特典やキャンペーン情報
・体験者のレビュー
・Q&A
これらの情報を、ホールド→結果→アクションの流れのなかで、ユーザーの心理変化に合わせて効果的に挿入していくことを意識しましょう。
ファーストビューと同様に、画像やキャッチコピーを使いながら視覚的にアプローチすることが大切です。
コンバージョンの移動を減らす
ファーストビュー完結型がCVに繋がりやすい理由として、ゴールまでの距離が短いことが挙げられます。このことからわかるように、ユーザーのアクションまでの移動を減らすことでCVRの改善を図れる可能性があります。
ページを移動させない
ページを移動させないことで、ユーザーのアクションまでの移動を簡単に減らすことができます。例えば、入力フォームが別ページになっているだけで、ユーザーはアクションを起こすことを面倒に感じてしまいます。
入力フォームがLP内にあれば、「購入してもいいかも」、「申し込んでみようか」と軽い気持ちのユーザーも、手軽にアクションを起こすことができます。
CVに繋がるルートを複数設置する
縦長LPの場合、コンテンツの最初と最後までの距離が長くなりがちです。このとき、ユーザーがアクションを起こせるルートが最初と最後だけだと、ユーザーが「いいかも」と思ったタイミングでアクションを起こしてもらえません。
そのため、ユーザーがLP内を移動しなくてもいいように、アクションを起こせる部分を複数個所設置しましょう。
レビュー・Q&A
ユーザーがアクションを起こせないのは、商品に対する不安や、提供者に対する不信感が大きな原因です。
そのため、体験者のレビューやよくあるQ&Aを入れて、ユーザーの不安を払拭し、提供者への信頼性を高めましょう。
体験者のレビューはUGCの活用がおすすめ
LPでよく見られる体験者のレビューですが、ユーザーは「実在する体験者なの?」、「本当の口コミ?」と疑ってしまいがちです。そこで注目されているのが、一般ユーザーによるコンテンツ(UGC)です。
企業のオファーによるレビューではなく、SNSの投稿や写真など上手く取り入れることで、不安の払拭や信頼感の向上に繋がります。
客観的な評価で権威性を高める
商品や提供者への信頼性を高めるためには、客観的な評価や事実による権威付けも効果があります。雑誌の掲載や販売実績、アワードの受賞歴、提供元の歴史などを具体的な数字で提示しましょう。
CTA
CTA(行動を促すフレーズ,行動喚起)は、ユーザーをアクションまで誘導するテキストや画像、デザインを指します。例えば「資料を請求する」というテキストは、「無料で資料を請求する」に変えたほうがCVRは上がる傾向があります。
また、同じテキストでも、ただのリンクよりは目立つボタンのほうがクリックされやすくなります。
もちろんCTAも単に設置すれば良いというわけではありません。LPの流れに合わせて設置場所や色調、ボタンの大きさ、テキストを最適化することが重要です。
最適なCTAは、業界・商材によっても異なるため、A/Bテストや多変量テストなどを行って自社のLPに合ったCTAを取り入れましょう。
ただし、過度にCTAを入れすぎるとユーザーがストレスを感じる原因となります。推しすぎるのも不信感を与えてしまうため、ユーザーが自発的にクリックしたいと思うタイミングや頻度で設置することが重要です。
CTAボタンについて詳しく知りたい方はこちらの記事をご覧ください↓
画像を圧縮する
LPに限らず、ページの読み込み速度が遅いことは、「Googleから低評価を付けられる」、「ユーザーがページを読み込み終わる前に離脱する」とCVRに大きく影響します。
せっかくページ内容に興味を持ったユーザーがいるにもかかわらず、アプローチすることなく逃してしまっているのです。
ページの読み込み速度が遅くなる最大の原因として、コンテンツが重い、とくに画像のサイズが大きいことが挙げられます。
現在、Webページでは、ブラウザの大きさに合わせて、レイアウトやデザインを制御する「レスポンシブデザイン」が主流です。
レスポンシブルデザインでは、モバイルサイトでもパソコンサイトでも同じ画像を使用するため、パソコンサイト向けに大きいサイズの画像を設置してしまうと、スマホでは読み込みにくくなってしまいます。
Googleはモバイル版のコンテンツをメインにサイトをランキングする「モバイルファーストインデックス」を採用していることもあり、画像はスマホで高速読み込みができるサイズで埋め込みましょう。
フォームの最適化をする
入力フォームは、ユーザーがアクションを完了させるまでの最後の難関です。
ユーザーが情報を入力しなければならないため、入力する内容が多かったり、個人情報の送信に不安を感じたりしていれば、最終的にCVを獲得することはできません。
そこで、フォームを最適化して、ユーザーにアクションを完了させてもらいましょう。ここで意識したいポイントが、「いかにユーザーの負担を軽減できるのか」という点です。
入力の手間を最小限にする
ユーザーは入力項目が多い、タイプする文字数が多い場合にストレスを感じて、離脱してしまいます。
そこで、入力フォームを作成するときは、入力すべき項目をできるだけ少なくしましょう。郵便番号から住所を自動入力させるのも効果的です。
ユーザーの「悩み」を発生させない
ユーザーのストレスは、どう入力したらいいのかわからないときや、エラーが表示されるときなどに、一気に増大します。そのまま離脱されないよう、あらかじめユーザーが入力に対して悩まない対策を講じましょう。
「全角・半角を指定しない」、「入力例を示す」、「具体的なエラー原因と改善策を通知する」などが効果的です。
入力フォームを最適化するためには、ぜひ下記の記事もご覧ください↓
無駄クリック(タップ)の量
フォームの最適化からもわかるように、ユーザーの負担を軽減することでユーザーの離脱防止に繋がります。LP内でも、ユーザーに求める行動を減らすことが鉄則です。
そこで、ユーザーが、クリックまたはタップする回数を最小限に抑えるデザインを採用しましょう。
たとえば、画像にリンクがあると勘違いしてしまうケースや、ボタンや入力欄が小さくてなかなか押せないケースなどに、無駄なクリックやタップが増えます。
ユーザーが勘違いするような紛らわしいデザインは控え、「リンクはこちら→」のように視覚的に認知できるようにしましょう。ボタンや入力欄を大きめに作るのも効果的です。
離脱の防止
そのほか、細かな工夫でCVRを下げる最大の要因である「ユーザーの離脱」を防ぐことが可能です。
緊急性を感じさせるアイテムの設置
「キャンペーンや特別価格の終了時刻までのタイマー」「今○人が購入を検討しています」など、ユーザーが「今」アクションを起こすこと促すCTAやデザインを取り入れましょう。
ゴールの明示
多くの人は、何か目標があったほうが行動を起こしやすいものです。そこで、「この記事は○分で読めます」、「あと〇項目でフォーム入力が完了します」など、ユーザーが行動するゴールを示してあげましょう。
スクロール追従
縦長のLPは、何度もスクロールする必要があります。スクロール回数が多いとストレスを感じたり、見たい情報がどこにあるのかわからなくなったりします。
そこで、アクションやお得な情報については、スクロールしても消えない、追従ボタンと設置するのがおすすめです。
Gifアニメーションの追加
テキストと画像だけでは、単調な印象になりがちです。そこで、動画よりも容量が小さい「Gifアニメーション」を入れることで、画面に動きを出すことができます。
商品を使用している様子など、使用シーンを想定しやすくなるメリットもあります。
LPを改善してCVRが向上した事例
本見出しでは、実際にLPを改善してCVRが向上した事例を紹介します。
特に、LPにチャットボットを導入することで、フォームが最適化、離脱の防止につながり、最終的にCVRが向上した事例を紹介します。
チャットボットについて詳しく知りたい方はこちらの記事をご覧ください↓
CVRが140%改善
株式会社クロコス

導入の目的:CVRの改善
導入後の成果:CVRが140%改善
ハンド美容液「Siro jam(シロジャム)」を展開する株式会社クロコスは、商品LPからのCVRを高めるため、チャットボットを設置しました。

チャットボット内の設問項目の順番を変更したり、画像を活用したビジュアル訴求をしたりするなどの工夫によって、チャットボット導入後のCVRは140%改善。
ただ、チャットボット導入の効果はそれだけにはとどまりませんでした。
チャットボット内での商品の購入後、商品に合わせて別商品や別プランの案内をすることによって、アップセルやクロスセルをすることに成功。
チャットボット内の項目や文言、画像などを柔軟にカスタマイズできる特性を生かした事例となりました。
こちらの事例詳細にご興味ある方は、ぜひ下記の記事をご覧ください↓
CVRが1%改善
株式会社magicnumber

導入の目的:カゴ落ちの改善、CVRの改善
導入後の成果:CVRが1%改善
株式会社magicnumberは、自社のヘアケアブランド「Le ment(ルメント)」のEC展開にあたって、購入途中での顧客の離脱、いわゆる「カゴ落ち」を課題のひとつとして抱えていました。
その課題を解決してCVRを改善するため、商品LP(ランディングページ)にチャットボットを設置。
結果的にCVRが約1%改善されるという効果が出ました。
そして、それだけでなく、チャットボットの設置されているLPであれば商品が売れやすいということで、Le mentの販売代理店の動きが活発化。
CVRの改善による売り上げアップはもちろん、代理店との関係強化という面でも、チャットボットが効果を発揮した事例です。
こちらの事例詳細にご興味ある方は、ぜひこちらの記事をご覧ください↓
CVRが向上
株式会社ファンファレ

導入の目的:売上の増加
導入後の成果:CVRが向上
スキンケア商品「ととのうみすと」を展開する株式会社ファンファレは、カゴ落ち率の改善がなかなかできないという課題を抱えていました。
そんななか、商品LP(ランディングページ)に新たな購入フォームとして設置したのがチャットボット。

スムーズな入力体験により、CVR(=購入率)は向上。
在庫切れの危機に直面するという、うれしい誤算もありました。
チャットボットの設置によってカゴ落ち率を改善した事例です。
こちらの事例に関してより詳しく知りたい方は、こちらの記事をご覧ください↓
LPを改善してCVRを向上しましょう
LPを最適ができれば、CVRの改善も期待できます。CVRを向上させるためには、LPの持つ特性と、訪れたユーザーの心の変化をしっかりと理解することが重要です。
今回紹介した、LP最適化のための改善策を参考に、目標のCVR達成を目指しましょう。
しかし、
チャットボットの導入効果はあるのだろうか…?
チャットボットの導入費用はいくらくらいだろうか…?
チャットボットはどのような手順で導入するのだろうか…?
など、不透明な部分も多くあると思います。
まずは1社、調べてみるのはいかがでしょうか?
チャットボットサービス「BOTCHAN」には、CVRを平均で130%改善させる効果があります。
そんな「BOTCHAN」は、最短5分で設置することができ、月額1万円から利用可能です。
「BOTCHAN」を体験できる30日間の無料トライアルもあるので、導入効果や費用に不安がある方にもおすすめです。
「BOTCHAN」に興味が湧いた方、資料を無料でダウンロードしたい方はこちらからご覧ください。