集客施策を行なっているが、問い合わせや売上に繋がらない・・・。
もしかしたら、入力フォームに問題があるのかもしれません。この記事では入力フォームの最適化の方法やポイントを解説します。
入力フォームの離脱率が高い原因や、最適化する方法を理解し、コンバージョンに繋がる施策を行ないましょう。
「BOTCHAN EFO」では今使っているフォームをAIが認識して、自動でチャットフォームに変換します。
作成したチャットフォームは登録後そのまま使えるので、面倒なシナリオ設定などは最小限にチャットフォームを導入・活用することができます。
まずは、チャットフォームジェネレータで自社のフォームをチャットフォームに変えてCVR改善を体験しませんか?
ジェネレータで作成したチャットフォームは登録後そのまま使えます。30日間の無料トライアルでぜひ体験してください。
目次
フォームの最適化の基礎知識
EFOとは「Entry Form Optimization」の略で「エントリーフォーム最適化」のことを言います。つまり、入力フォームの入力完了率を高めるために行う施策です。
広告やコンテンツマーケティングを行うことによって集客数を確保しても、入力フォームが「面倒」、「複雑」であれば離脱の原因となり、コンバージョンを取りこぼすことになります。
しかし、フォーム最適化を行うことによって入力フォームが改善されれば、入力の完了率が高まり、コンバージョン率の改善につながります。
つまりフォーム最適化は、ユーザーがコンバージョン地点に到達するかどうかに直結する、とても重要度の高い要素なのです。
サイトを訪問するユーザーのなかで、入力フォームまでたどり着く人はごく僅かです。一方で、入力フォームまで進んだユーザーは、問い合わせや商品の購入などに対する意欲が高いことが予想されます。
そのため、入力フォームまで進んだユーザーは、コンバージョンに繋がりやすい層として認識し、最優先で有効なアプローチを行う必要があります。
また、入力フォームの改善は、集客対策のなかでは、比較的かかる費用や労力が小さい特徴があります。
Web広告を出す、SEO施策を行なうなど大掛かりな対策を行わなくても、コンバージョン率を上げることができるため、集客施策の費用対効果が高くなります。
フォーム離脱の原因と理由
意欲を持ったユーザーが入力フォームから離脱してしまう大きな要因は、「入力フォームの使いづらさ」です。
そこで、フォームの入力において、ユーザーが何に対してストレスを感じてしまうのかを把握し、対策に繋げましょう。
入力フォームのデザイン
入力フォームを使いづらくしている原因の1つが、入力フォームのデザインです。
たとえば、入力フォームの文字が小さすぎる、各項目の行間が狭い入力フォームでは、画面が小さいスマートフォンでの入力が困難です。
小さい字が見えにくく、パソコン操作に不慣れな高齢者も入力がスムーズに進まず、途中であきらめてしまうかもしれません。
また、入力ミスや漏れのエラーがある度に、多くの項目を再入力しなければならない仕様になっていれば、非常に面倒に感じられてしまうでしょう。エラー原因が分かりにくいデザインも問題です。
入力項目に問題がある
フォームの入力項目に問題がある場合も、ユーザーが使いにくいと感じてしまう原因となります。
入力項目が多すぎると、入力フォームを開いただけで離脱するユーザーが出てきます。リセットボタンと送信ボタンが並んで配置されていれば、最後の最後で入力内容がすべて消える可能性があります。
入力には手間と時間がかかるうえ、再入力が必要になるとフラストレーションを感じてしまうため、離脱率の上昇に繋がってしまいます。
項目の入力方法
入力フォームの使いづらさが原因は項目の入力方法の問題も挙げられます。
リンクやバナーが多すぎる、入力フォームが複数ページにまたがった入力フォームであれば、通信の切断や、ページの読み込み直しによって再入力が必要となり、離脱率が上がります。
多数の入力項目のなかに選択式のものがなく、すべてテキスト入力であれば、入力を面倒に感じて途中で離脱するユーザーもいるでしょう。
フォーム最適化のための20のポイント
続いては、入力フォーム最適化するためのポイントを紹介します。ユーザーを離脱させない入力フォームを作り、コンバージョン率をアップさせましょう。
入力必須項目を減らし入力個所を明確に
手間がかかることが、ユーザーにとってストレスの原因です。そのため、できるだけ入力項目を減らして、入力の手間を省きましょう。
例えば、名前のフリガナや住所の建物名、アンケートなどは、ユーザーに不要と感じられやすく、管理者としても最優先で欲しい情報ではないため、外しやすい項目と家いえます。
残りの入力項目を表示
残りの項目数を表示して、ゴールを分かりやすくすることも、入力フォームの最適化に有効です。
一般的に、人は目標やゴールが見えないと、やる気を失ってしまうものです。
そこで、入力中に「あと何項目入力したら作業が完了するか」を表示させることで、ユーザーの入力に対するモチベーションを保ちやすくなります。
「自動入力」機能を使う
ユーザーの負担を減らす方法として、自動入力機能を活用するのがおすすめです。
たとえば、Google Chromeにはあらかじめ自分で設定した個人情報をフォームに自動入力できる機能があります。
普段からこのような機能を利用しているユーザー向けに、自動入力機能に対応させましょう。
全角・半角の「自動切替」
ユーザーのストレス原因となる「エラー表示」は、極力表示させないようにしたいものです。そこで、住所や電話番号など英数字を含む項目では、全角・半角の指定をしないようにしましょう。
管理するうえでどちらかに統一したい場合は、自動切替ができるシステムを導入するのがおすすめです。
入力フォームの枠を大きくする
先述の通り、入力項目の行間が狭いと、スマートフォン利用者や高齢者が押し間違いやすくなってしまいます。
そのため、入力フォームの枠は大きめに設定しましょう。リンクやボタン、チェックボックスも押しやすいように、大きく設置してください。
また、行間をしっかりとることで、煩雑な印象を減らし、視認性をアップさせる効果もあります。
入力フォームのCTAを目立つ場所に複数設置する
行動を促すポイント(CTA)を入力フォームに複数設置することで、問い合わせや購入へのきっかけを作りやすくなります。
CTAは、ユーザーのフォーム入力を後押しするものです。問い合わせや購入ページが分からないユーザーや、軽い気持ちで入力フォームに来たユーザーをCTAで惹きつけましょう。
ボタンの文言やデザインによっても効果が変わるため、ポジティブな印象を受ける表現方法や色を採用してください。
入力ページを1つにまとめる
入力フォームは、できるだけ1ページにして、スクロールする回数も減らせるよう最小限にまとめましょう。
数ページにわたる入力フォームの場合、入力し終わったと思ったら、次のページでも入力を求められるため、ユーザーはストレスを感じやすいと言えます。
先述した、再入力が必要なトラブルにも繋がりやすくなるため、必要な項目のみを1つにまとめることが重要です。
エラー原因を明示する
エラーが出るだけでもユーザーはストレスを感じるものなので、エラーの原因が分からないとなると、そのストレスはさらに増大してしまいます。そのため、なぜエラーが発生しているのか、できるだけ具体的に明示しましょう。
NG例を同時に表示して、どこが間違っているのか、ユーザー自身が気づきやすくする工夫も有効です。エラー原因を通知するときは、ユーザーのストレスを少しでも小さくできるよう、ポジティブな言葉を使いましょう。
入力に不備がある場合にリアルタイムで通知する
入力に不備がある場合は、入力中リアルタイムでユーザーに知らせることで、エラー表示に対するユーザーのストレスを軽減しましょう。
送信ボタンを押したあとからエラーが表示されると、面倒な入力作業は終わったと思っているユーザーに大きなストレスを与えてしまいます。
ユーザーがエラー箇所を自分で探すという手間を省くことで、正しく最後まで入力してもらうことができます。
リセットボタンは設置しない
一見便利な機能と考えがちなリセットボタンですが、ユーザーの押し間違いをなくすために設置しないほうが得策です。
自分の個人情報に関して、すべて間違えたから最初からすべてやり直したいというニーズはそれほど高くありません。
間違えて押してしまい、再入力が必要となった場合の離脱をなくすために、設置自体控えるほうが良いでしょう。
設置したいという場合は、送信ボタンや戻るボタンと混同してしまわないよう目立たないデザインを採用してください。
内容を入力し終えてから送信ボタンを出現させる
入力完了後の送信ボタンは、必須事項がすべて埋まった状態になってから表示させるようにしましょう。
エラー原因を随時通知するのと同様に、入力が終わったと思ったあとに記入漏れが通知されれば、ユーザーのモチベーションは下がってしまいます。
離脱を防ぐためには、記入漏れのまま先に進んでしまわないよう、ユーザーにエラーを都度認知させることが重要です。
入力例を設置
入力例を添えるだけで、ユーザーがどう入力するか迷わず入力できるため、入力のサポートになります。
名前のフリガナや住所、電話番号の入力はサイトによって入力形式が異なります。
そのため、このページではどう入力する必要があるのか例を添えてあれば、入力ミスによるエラー表示を防ぎ、ユーザーのストレス軽減にも繋がります。
メールアドレスは1回入力だけにする
入力項目を減らすうえで、メールアドレスの入力回数も1回に絞りましょう。確認のために2回入力させるフォームも多いですが、同じ内容を何度も入力するのは、ユーザーがストレスを感じる原因となります。
フォーム入力完了後の確認で他の項目と併せてチェックしてもらったり、メールアドレスを間違えないよう注意書きを添えたりして工夫しながら、ユーザーの負担を減らしましょう。
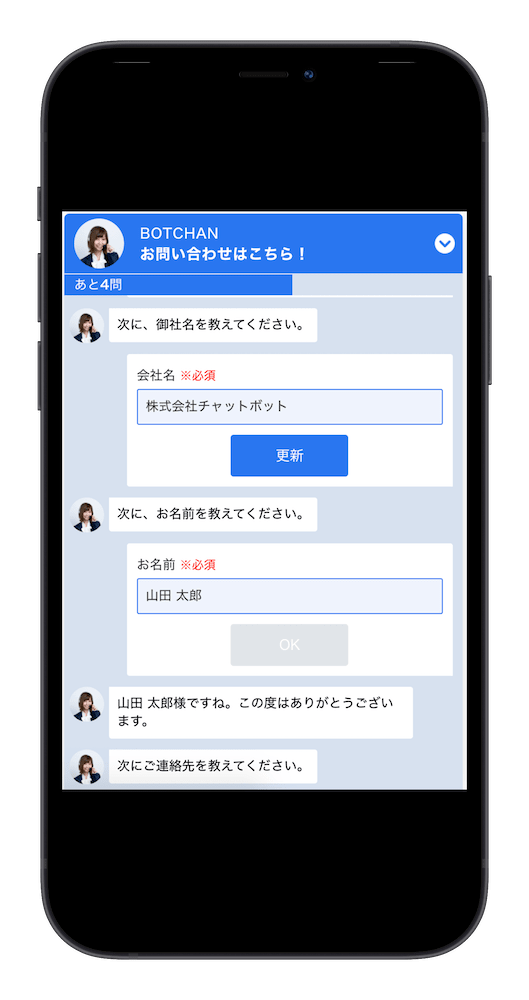
チャットボットを導入
チャット形式のUIは入力もしやすく、親しみやすさを与えるため、チャットボットを使うことで項目入力時のストレス軽減に繋がります。
ただし、入力フォーム画面の仕様やシステムの使いやすさが重要なように、チャットボットもユーザーが使いやすいものを導入することが重要です。

チャットボットについて詳しく知りたい方はこちらの記事をご覧ください↓
必須項目には必須であることを明示
入力フォームの項目のなかには、絶対に必要な情報と、できれば把握しておきたい情報があります。
そこで、絶対に入力してほしい項目には「必須」を付けて、できれば入力してほしい「任意」の入力項目との区別を明確にしましょう。
ただし、任意だからと必要以上に項目を設置すると、入力画面のボリュームが大きくなり、ユーザーのストレス原因となります。あくまでも入力項目を最小限に抑えることは、念頭に置いておいてください。
ブラウザの戻るボタンで入力内容が消えないようにする
ブラウザの戻るボタンで前ページに戻ってしまっても、記載したフォームが消えない仕様にすることで、ユーザーの離脱を防ぐことができます。
入力を変更しようと、ブラウザの戻るボタンを押してしまう誤操作はよくあることです。
スマートフォンユーザーであれば、スワイプによって深く考えずにブラウザバックしてしまうこともあります。誤操作を想定して、一度フォームに入力した内容は記憶させておきましょう。
送信ボタンを目立たせる
入力が完了した時点で表示される送信ボタンは、しっかり目立つものにしましょう。他のボタンを押し間違えたり、どこを押したら良いか分かなかったりするユーザーの離脱を防ぎます。
SSL対応をして安心度を上げる
ネットによる犯罪が増加するなか、ユーザーは信頼できないサイトへの個人情報の入力を控えます。
そのため、データを暗号化して送受信できるよう、SSLに対応させ、安心して個人情報を入力できるサイトを作りましょう。
SSLを導入していないと、コンバージョン率が上がらないだけでなく、顧客の個人情報が流出してしまうリスクもあり、企業の信用問題に関わります。
ちなみに、対応できているサイトのURLは「https」から始まるため、ユーザー側からもSSLに対応しているか否か判断できます。
住所の自動入力
自動入力を導入するなかで特に求められるのが、郵便番号からの住所の自動入力です。郵便番号から住所を自動的に入力させることで、ユーザーの負担を小さくできます。
郵便番号による住所の自動入力は、多くの入力フォームで導入されているため、ユーザーにとって当たり前の機能になりつつあります。
そのため、自動入力ではない入力フォームに対しては、使いづらいと判断されがちです。
全角・半角、ハイフンの対応
郵便番号や電話番号など、数字の入力時にはハイフンを入れるか、ハイフンを入れるときは全角か半角かなどが明確でないと、ユーザーは迷ってしまいます。
ユーザーの手間を減らすため、ハイフンの入力はシステム側で処理を行いましょう。
フォーム画面上にあらかじめハイフンを表示させて入力欄を分割させる方法もありますが、ユーザーの操作が増えるため、1つの入力欄にまとめるのがおすすめです。
フォーム最適化にチャットボットを活用した事例
入力フォーム最適化をする上で、便利なツールとしてチャットボットを紹介しました。
本見出しでは、実際にチャットボットを導入して、入力フォームを最適化した事例を紹介します。
CVRが117%改善
ビズメイツ株式会社

導入の目的:会員登録数の増加
導入後の成果:全体のCVRが117%、スマートフォンからのCVRが133%改善
オンライン英会話レッスンを提供する「ビズメイツ」では、無料会員を増やすための効果的な施策を考えていました。
まずは無料会員登録を行なう、通常の入力フォームの最適化を行ったものの、離脱率はなかなか改善せず。
さらなる対策として導入したのが、チャットボットです。

その結果、導入前月と比較して全体のCVRが117%、スマートフォンからのCVRが133%改善しました。
サービスの仕組みをチャット形式でシンプルに伝えることで、ユーザーの理解を得ることができ、成果につながった事例です。
こちらの事例に関する詳細にご興味のある方は、こちらの記事をご覧ください↓
前年比131%のCVを達成
株式会社夢真

導入の目的:エントリー数の増加
導入後の成果:前年比131%のCVを達成
夢真ホールディングスでは、建設業界に特化した求人サイト「俺の夢」でチャットボットを導入。

求人サイトのエントリーフォームは、個人情報や職歴、希望年収など入力項目が多く、どうしても離脱者が多くなりがちですが、チャットボットからもエントリーできるようにしたことで、前年比131%のCVを達成しました。
無機質なフォームではなく、チャットボット形式での入力にすることで心理的なハードルが下がり、それがプラスに働いたと言えるでしょう。
こちらの事例に関する詳細にご興味のある方は、こちらの記事をご覧ください↓
資料請求数の増加
カツデンアーキテック株式会社

導入の目的:資求数の増加
導入後の成果:資料請求数が過去最多112件に増加
土地や家を買ったり、新しい家具の購入やリフォームをしたりするのは、大きな金額がかかるうえ、自身の生活の満足度に大きな影響を及ぼします。
当然、検討から実際に購入するまでの期間は長くなります。
顧客一人ひとりの検討期間が長くなるため、不動産・インテリアの事業者側としては、一人でも多くの購入検討者との接点を持っておきたいところ。
室内用のシースルー階段やサイクルスタンドなど、創造性に富んだ製品を展開する建材メーカーのカツデンアーキテック社では、自社サイトからの資料請求数が激減したことを機に、チャットボットを導入。
情報の入力をしやすいチャットボットという新たな入力フォームを設置した結果、これまで46〜77件程度であった月間の資料請求数が、導入後には112件にまで到達しました。
結果として、これまで以上に数多くの購入検討者と接点を持つことに成功しました。
こちらの事例に関して詳しく知りたい方は、こちらの記事をご覧ください↓
自社に合うEFOツールの選び方
フォーム最適化に役立つツールとしてチャットボットを紹介しました。
本見出しでは、自社に合うツールの選び方を紹介します。自社の状況に合うEFOツールを選ぶことによって、より高い費用対効果を期待できます。
必要な機能・オプションが盛り込まれているか
EFOツールには、リアルタイムアラート機能や入力補助機能、入力フォームのデザイン変更など、さまざまな機能・オプションがありますが、ツールによって備えられている機能が異なります。
機能・オプションを自由かつ容易にON/OFFできるか、どの程度自由にカスタマイズできるのかなどの使用感もツールによって異なる部分です。
機能の拡張性やカスタマイズ性が高いEFOツールの方が、さまざまなケースに対応できるため、便利であることは間違いありません。
しかしその反面、使いこなす難易度が上がってしまい、せっかく導入したEFOツールの機能を十分に使いこなせず終わってしまうケースもあります。
EFOツールを導入する際に大きな失敗を防ぐためには、大前提として自社にとって必要な機能・オプションを整理し、「自社に合った運用が可能なツールなのか」を検討することが不可欠です。
導入にはコストがかかるので、自社の状況に合った機能・オプションを整理して、費用対効果の高いEFOツールを選びましょう。
サポート体制が充実しているか
EFOツールは導入して終わりではなく、定期的に効果検証をしながら何度も改善・修正を繰り返していくプロセスが必要です。
導入後にEFOツールを最大限活用するためには、ツールベンダーのサポートが不可欠で、ベンダーとは長期的な関係を築いていくことが大切になります。
そこで重要になるのが、ベンダーのサポート体制がいかに充実しているのかを見極めることです。
導入時の初期設定はもちろん、運用後のカスタマイズに対するアドバイスや技術面のサポート、EFO施策のアドバイスやコンサルティングなど、どのような体制で長期的にサポートしてくれるのかをチェックしましょう。
実際に導入してみたものの、サポート対応が充実していなければ、うまく運用に乗せられなかったという結果にもなりかねません。
ツールを推薦・決定する立場にある方は、必ずサポート体制についても検討しておく必要があります。
費用対効果が高いか
一般的にEFOツールを導入する際は、導入時にかかるイニシャルコストや、月々のランニングコストにばかり注目しがちになるものです。
しかし、EFOツールは長期的に改善施策を繰り返すことによって、費用対効果が表れるものです。
導入時にかかるコストも確かに重要ではありますが、目先のコストや成果だけではなく、長期的なバリューを検討することが重要なポイントになります。
具体的には「ツールによってどのくらいの工数削減効果が期待できるのか」、「ツールの費用に対して見合った効果を期待できるのか」などを検討することが大切です。
自社の抱えている課題と、検討しているEFOツールに求める役割を整理しながら、どのツールの費用対効果が最も高いのかを比較検討することが欠かせません。
フォームの最適化にお悩みの方、ぜひご参考ください
入力フォームの最適化は、ユーザーの手間をできるだけ最小限に抑え、負担を減らすことが重要です。
項目はできるだけ少なくわかりやすく、かつ自動入力やチャットボットなど便利な機能を追加して、ユーザーの離脱を防ぎましょう。