ECサイトなど自社Webサイトを運用している場合、直帰率を気にしたほうがよいという話を聞いたことがある方が多いのではないでしょうか。
この記事では、直帰率の目安や数値が高くなる原因、さらに混同しがちな指標である離脱率との違いなどについて詳しく解説しています。
とくに訪問者数が多いにもかかわらず、CV数(コンバージョン数:成約数)に結びつかず悩んでいる方に読んでいただきたい内容です。ぜひ、改善のヒントにしてください。
目次
直帰率とは
直帰率とは、顧客が最初に入った1ページ目から次のページに移動することなく、サイトから離脱した割合のことを指します。また、最初に入ったページから他のページに移ることなく、サイトから離脱することを「直帰」と言います。
たとえば、あるページに500人訪問したとしましょう。その後500人のうち300人がサイト内の別ページへ移動し、残りの200人はそのまま離脱した場合、直帰率は40%であると言えます。
直帰率はWebサイト内での顧客の動きを把握するための、非常に重要な指標となります。そのため、長期的な計測・分析・改善を行うことが大切です。
直帰率と離脱率の違いは?

Webサイトを運用する上で、直帰率のほかに重要視すべき指標のひとつとして「離脱率」が挙げられます。離脱率は、先ほどお伝えした「直帰率」と混同されがちです。
どちらも訪れた顧客がサイトを離れた割合を表す指標ですが、大きな違いは離れる前に顧客がサイト内を回遊したかどうかという点です。
離脱率とは、サイト内にある全てのページのうち、顧客が回遊の最後に訪れた割合を各ページごとに算出したものになります。また、顧客がサイトを去ってしまうことの総称を「離脱」と呼ぶため、「直帰」は「離脱」の一部であるとも言えるのです。
たとえば、次のような場合を考えてみましょう。
①ページA→ページB→サイトから離脱
②ページB→ページA→サイトから離脱
③ページA→サイトから離脱
あるサイト内のページA、Bにおいて、1日に3人の顧客がそれぞれ上記のような行動をしたとします。
この場合のページAの離脱率は、2÷3×100=66.666…%です。
(ページAへの訪問回数:3回①②③/ページAの離脱数:2回①③)
一方直帰率は、1÷2×100=50%です。
(最初にページAに訪問した回数:2回①③/ページAの直帰数1回③)
離脱率を求める計算方法については、次の項目でより詳しく解説しています。ぜひ、あわせて見てみてください。
関連記事:https://botchan.chat/base/withdrawal-rate2
Googleアナリティクスでの確認方法

Googleアナリティクスを利用すると、離脱率を簡単にチェックできます。
確認できる数値は、以下の2種類です。
・サイト自体の離脱率
・それぞれのページにおける離脱率
サイト自体の離脱率
サイト自体の離脱率をチェックするための操作方法は以下の通りです。
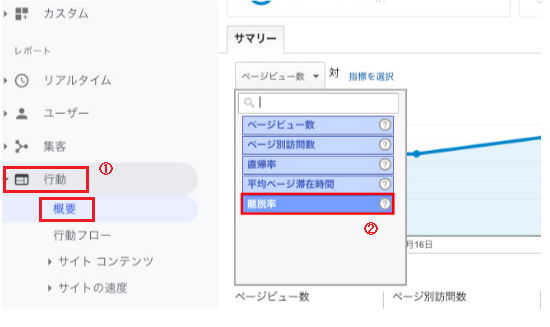
①画面左側の「行動」レポートから「概要」を選択する
②サマリーが表示されるので、離脱率を選択する

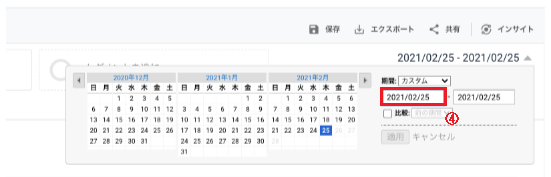
③離脱率がグラフと数値で表示される
④期間を設定したいときには画面右上のセレクトボックスから設定しなおす

②のサマリーで直帰率を選択すると、サイト自体の直帰率もチェックできます。

それぞれのページにおける離脱率
それぞれのページにおける離脱率をチェックするための操作方法は、次の通りです。
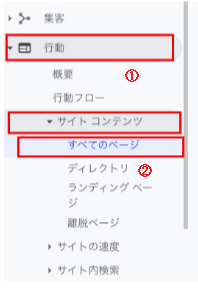
①画面左側の「行動」レポートから「サイトコンテンツ」を選択する
②「すべてのページ」を選択する

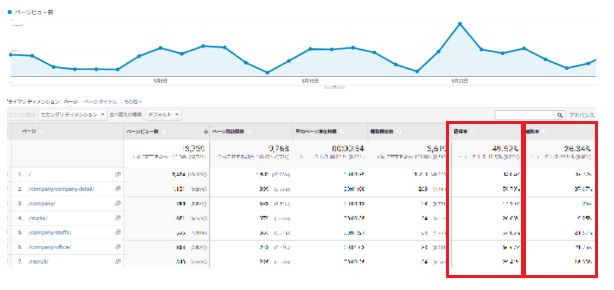
③表示された画面から、それぞれの離脱率がチェックできる
各ページにおける直帰率も同じ画面から確認が可能です。

離脱率の計算式

ツールを利用せずに計算で離脱率を求めることも可能です。
・サイト自体の離脱率
サイト自体の離脱率を求める式は、サイトの全離脱数÷サイトの全ページビュー数となります。
・それぞれのページにおける離脱率
それぞれのページにおける離脱率を求める式は、<該当ページの離脱数÷サイトの全訪問者数×100となります。
・計算の例
次の例を参考に、実際に計算をしてみましょう。
1.1000人の顧客がページAにやってきて、そのうち500人がサイトを去り、残りの500人がページBへ移動
2.ページBに移動した500人のうち、300人はサイトを去り、残りの200人はページCへ移動
3.ページCへ移動した200人は決済を完了させた
この場合のページごとの離脱率は次のようになります。
ページA:500÷1000×100=50%
ページB:300÷1000×100=30%
ページC:200÷1000×100=20%
顧客は、必ずどこかのタイミングでサイトを離れます。たとえ決済までたどり着いたとしても最後にはサイトを離脱するため、全ページの離脱率を足すと100%になることを覚えておきましょう。
今回の例の場合も、全ページの離脱率は「50+30+20=100%」となっています。なお、離脱率を算出する際は離脱数を求める必要があります。
顧客の行動を「離脱」と判断する基準は、以下の4点です。
・ブラウザを閉じたとき
・他のサイトへ移ったとき
・再訪問までに30分以上かかったとき
・午前0時をまたいだとき
離脱率の平均
算出した数値をみても、それが適正な数値なのかが分からず、不安になる方もいらっしゃるでしょう。しかし、離脱率にはどのページにも共通するような平均や目安はありません。
たとえば、商品やサービスの購入画面は決済ボタンを押すことで自動的に確認画面へ移る場合が多いため、購入画面の離脱率は低いと言えます。
また、購入確認画面はその先に何らかの手続きが必要となるようなページへの移動がないため、決済を終えた多くの顧客はここでサイトを離れていきます。つまり、購入確認画面の離脱率は高くなるのです。
このように、算出した数値が適正かどうかは各ページの役割を加味して評価しなければなりません。重要なのは、離脱率を測定・活用することでサイト内の問題を見つけ、CVを向上させることです。
ただし、特定ページへの誘導を目的として設計されたページの離脱率が高いときには注意が必要です。とくに訪問数は多いのに離脱率が高いケースや滞在時間が著しく短いケースは、そのページのコンテンツを改善したほうがよいと考えられます。
申込フォームや問い合わせフォームの数値が高い場合も同じく、顧客が使いにくい仕様になっていないかを検討するとよいでしょう。
直帰率の目安
直帰率は業界やチャネル、ページの特性によって異なりますが、直帰率の目安は一般的に40%程度と言われています。しかし、こちらも厳密な目安や許容範囲の値はありません。
なぜなら、直帰率という指標もそれ単体での高さ低さだけが問題ではないからです。
たとえば、次のような場合は平均より高くなる場合があります。
・何かの目的を持って訪問してきた顧客より、何となくネットサーフィンして到達した顧客が多い場合
・リンクがフォームにしか貼っていないLP(Landing Page)などの場合
・顧客が最初のページで目的を達成できた場合
直帰率を測定するうえで注視しなければいけないのは、「そのページがどのような役割を持っているのか」「顧客が検索目的を達成できているか」という点です。そのため、目安の40%を超えたという理由だけで安易にページを評価したり、改善したりするのは避けたほうがよいでしょう。
直帰率を改善すべきページの見つけ方

では、直帰率を活用した改善の判断基準としてどのようなことが考えられるでしょうか。
ページ改善の必要性を判断するには、以下の2点をチェックしましょう。
・直帰していない顧客がCV(コンバージョン:成約)に結びついているか
・ページ滞在時間が平均より短くないか
このように、直帰率は他の何らかの指標と組み合わせることで、各ページの問題点の発見に役立てるのです。
直帰していない顧客がCV(コンバージョン:成約)に結びついているか
最初にチェックしたいのが、直帰していない顧客が少しでもCVに結びついているかという点です。
たとえば、直帰していない顧客が全くCVに結びつかないような場合は、直帰率を改善したところで企業へのメリットはありません。しかし、CVに結びつく顧客が少しでも存在する場合は、直帰率を下げるような施策を打つことでCV数の向上が見込めます。そのため、このようなページは改善する必要があると言えるのです。
ページの滞在時間が平均より短くないか
ページの滞在時間が同じサイト内の平均に比べて短い場合も、改善の必要性があると言えます。
なぜなら、著しく滞在時間の短いページは顧客のニーズと合っておらず、顧客から「このページでは目的が達成できない」と判断された可能性が考えられるためです。
このようなページを発見したときには、まずはそのページの検索キーワードを調べます。そして、同一キーワードでGoogle検索上位に出てくるサイトをいくつか参考にしてみましょう。すると、自社のページに足りないコンテンツや、顧客ニーズとのズレがどこにあるのかが分かる場合があります。
直帰率が高くなる原因
直帰率の改善が必要なページを発見した場合には、あわせて改善が必要な原因を考えることが大切です。
直帰率が高くなる原因として考えられるのは、以下の4点です。
・コンテンツの内容と顧客のニーズとのズレ
・導線が分かりづらい作りになっている
・ページの読み込み速度が遅すぎる
・特定のデバイスに最適化されていない
それぞれの問題点を明確にすることで、適切な改善へと繋げていきましょう。
コンテンツの内容と顧客のニーズとのズレ
上記でもお伝えしたように、ページ内容が顧客のニーズに合っていない場合、顧客は「目標が達成できない」と感じて直帰してしまいます。
Googleの検索上位に表示されている記事などを参考に、ズレが生じていないかを確認しましょう。また、情報の不足などがあれば改善することをおすすめします。
導線が分かりづらい作りになっている
ページ内の導線が分かりにくくなっていることも、直帰率が高くなる原因のひとつです。
このような場合、訪問してきた顧客は次に何をしたらよいのかが、分からなくなっていることが考えられます。デザインや内容が分かりにくくなっていないか、ページ内の情報設計を再検討してみましょう。
ページの読み込み速度が遅すぎる
ページの読み込みに時間がかかってしまうと、顧客はストレスを感じてサイトを去ってしまいます。
たとえば、ページの第一印象にこだわるあまり解像度の高い動画を入れてしまうと、全体が表示されるまでに時間がかかりすぎてしまいます。デザインとスピードのバランスは、常に意識するようにしましょう。
特定のデバイスに最適化されていない
特定のデバイスに最適化されていないと、顧客は読みづらさを感じて直帰してしまいます。
スマートフォンでパソコン専用画面にアクセスしようとしたとき、「スマホ専用画面に移りますか?」というメッセージが出てきたことはありませんか?
スマホ専用画面を用意せずにパソコン用の画面でサイトを見ると、全体のデザインが見づらくなってしまいます。先ほどのメッセージは、こうしたことを避けるために表示させているのです。
とくにスマートフォンは多くの顧客が利用するため、スマホ用に最適化することは直帰率を改善するためにも有効な方法と言えます。
離脱率の改善方法

それでは、離脱率を改善する場合はどのような方法を実践すればよいのでしょうか。
離脱率を改善するための施策としては、以下の6点が挙げられます。
・EFO(Entry Form Optimization:エントリーフォームの最適化)
・ページコンテンツの改善
・ページデザインの変更
・ページ表示速度の向上
・内部リンクの構築
・目的ページへの導線を設計する
それでは、ひとつずつ詳しく解説していきましょう。
EFO
EFOとは、エントリーフォームの最適化のことです。顧客がオンラインで資料請求や問い合わせを行うとき、多くの場合はWebサイト内にある入力フォームから行います。しかし、フォームへの情報入力をストレスに感じる顧客は非常に多いのです。
なぜなら、顧客が入力する情報は個人情報であるうえに、項目が多すぎたり入力ミスが続くことで時間を消費したりしてしまうからです。そのためEFOを行い、より入力しやすいフォームの設計を行うことは顧客のストレスの軽減につながり、離脱率を改善できます。
ページコンテンツの改善
ページコンテンツが顧客の満足いくものでなかった場合に、離脱が起きると考えられます。そのため、ページコンテンツの改善を行うことも、離脱率を改善するためには有用ですコンテンツの改善には、主に2つの視点が重要です。
ひとつめは、ページの内容に不足がある場合です。不足している内容を知るためには、顧客の検索意図を把握しましょう。具体的な方法としては、テーマの検索ボリュームを調べたり、キーワードとともに使われるサジェストワードにどのようなものがあるのか、同一キーワードで検索上位に出てくる記事の内容などをチェックしたりしましょう。
ふたつめは、文章が読みにくい場合です。できるだけ1文を短く区切り、分かりやすい言い回しの文章を心がけましょう。また、スマホから読まれることが多いページの場合は、スマホで見やすい分量の見出しを考えたり、頻繁に改行したりすることもおすすめです。
ページデザインの変更
ページデザインを変更することも、離脱率の改善につながることがあります。
もしも、サイト内のデザインが単調である場合やブランドイメージと異なるものであった場合、顧客は読みづらさや違和感を感じて離脱してしまいます。
ページデザインの変更をする場合、「顧客はどのようなページだと読みやすいのか」を念頭に置き、ファーストビューやフォントサイズ、CTA(Call To Action)ボタンのデザインや設置場所などを検討しましょう。
ページ表示速度の向上
ページ表示速度の向上も、離脱率を改善するための施策のひとつです。
ページデザインの変更が離脱率の改善に有効であることは前述しましたが、デザインにこだわるあまり、ページの表示速度が遅くなってしまうと離脱率の悪化につながります。直帰率と同様に、デザインの高さと表示速度のバランスをとることが重要です
また、ページの表示速度を測定するツールとして、Googleが無料で提供している「PageSpeed Insight」を利用するのもおすすめです。ツールを利用することで、現在の表示速度を計測するだけでなく、さらなるスピードアップに繋げる改善点も表示されます。
内部リンクの構築
内部リンクの構築も、離脱率の改善に役立ちます。
内部リンクとは、Webサイト内へのリンク全般のことです。たとえば、サイトマップや各ページにあるトップページへのリンク、記事内容の補足に使われる関連リンクなどがあります。
こうしたリンクを各ページに張り巡らせることで、顧客はそのサイトを使いやすいと感じ、サイト内をより長く回遊するようになるのです。
目的ページへの導線を設計する
目的ページへの導線を設計することも、離脱率改善に有効です。
顧客がサイトを離脱する原因の一つに、目的を達成するために次に何をしたらよいか分からなくなってしまうことが挙げられます
こうしたことを防ぐためにも、ページのコンテンツを読んだ顧客が次にとるであろう行動を予測して、目的ページへのリンクを貼ったり、CTAボタンを設置したりすることで導線を設計するのです。
直帰率の改善とCVR向上に役立つツールは?
直帰率は顧客の動きに大きく関係する数値です。そのため、改善には顧客がサイト内でとった行動を分析する必要があります。
直帰率を改善することで、顧客がその先の決済画面に到達する確率が高くなるため、CVR(Conversion Rate:成約率)の向上にも役立つと言えるでしょう。
なお、先ほど紹介したGoogleアナリティクスのようなアクセス解析ツールを使えば、顧客の行動理解へとつながり、次のアクションに向けての施策が考えやすくなります。
そのほかにも、大がかりなページ設計の見直しが難しい場合は、ページ内にチャットボットを設置することも効果的です。チャットボットとは、ロボットがチャット形式で顧客対応してくれるツールのことを指します。
チャット形式のやり取りは、LINEやDM(ダイレクトメール)に慣れている多くの顧客の心理的な負担を減らしてくれます。また、必要な顧客に対して必要なタイミングでポップアップメッセージを表示させるなど、顧客ひとりひとりにあわせた対応をしてくれるので、直帰率を改善するだけでなくCV率の大幅な向上も期待できます。
関連記事:https://botchan.chat/base/conversion-rate
関連記事:https://botchan.chat/base/ec-cvr2
直帰率改善ならBOTCHAN
直帰率は、ECサイトを効率的に運営していくうえで重要な指標となる数値です。 数値の目安はページごとの特性によって違うので、改善が必要かどうかを見分けるときには他の数値と組み合わせて活用しましょう。
直帰率を改善したいときには、チャットフォームの利用も有用です。チャットフォームは各社から出ていますが、とくにおすすめなのが「BOTCHAN」です。
BOTCHANでは、チャットフォームに特化したサービスを展開しています。シナリオ構築時には、ECサイトでの営業のプロがシナリオ構築の代行やアドバイスをしてくれるサービスもあります。そのため、チャットボットの導入がはじめての企業でも安心して利用ができるのです。
直帰率改善ならBOTCHAN