Webサイトを運営している方であれば、「直帰率」という用語を一度は聞いたことがあるのではないでしょうか。
しかし、さまざまな用語が乱立しているマーケティング業界において、実はその意味や活用方法が曖昧になっているという方もいらっしゃるでしょう。
そこで、今回の記事では、
・直帰率とは?
・離脱率との違い
・計算方法と目安
・Googleアナリティクスを使った算出方法
・数値が高くなってしまう原因や対策例
・低すぎる数値が出てきたときの対処方法
などについて解説しています。
目次
直帰率の意味と離脱率との違い

直帰率とは、あるサイトのいずれかのページに訪れたユーザーのうち、そのサイト内の別ページに移ることなく離脱していったユーザーの割合のことです。また、最初に訪問したページから移動することなくサイトを離脱することを「直帰」と言います。
離脱とは、サイトを離れることです。具体的には、以下のような場合と定義されます。
・ユーザーがサイトを離れて別サイトへ行ったとき
・ブラウザ自体を閉じたとき
また、数値の算出にGoogleアナリティクスを利用すると、次の場合にも離脱にカウントされるので注意しましょう。
・一つのページを開いたまま30分以上次のアクションがなかったとき
・閲覧している途中で午前0時を超えた場合
Googleアナリティクスについては、下でも詳しく解説しているので合わせてご確認ください。
離脱率との違い
直帰率と同じく、ユーザーがサイトから去っていった割合を示す数値に離脱率があります。よく似た意味の名前なので、混同している方もいらっしゃるのではないでしょうか。
離脱率とは、あるサイトに訪れたすべての訪問者がどのページを最後に離脱していったのかを、それぞれ算出した割合のことです。
一方、直帰率はすべての訪問者のうち、訪問した最初のページでサイトから離脱したユーザーの割合を示した数値なので、サイト内の別ページへ移動してから離脱した件数はカウントしません。
それぞれの計算式や具体的な計算例については、次の項目で説明しています。
関連記事:直帰率とは|直帰率が高い原因と対策、離脱率との違いや目安まで徹底解説
直帰率の計算方法と具体例

では、計算式と具体例を見ていきましょう。
直帰率を算出する計算式は以下の通りです。
直帰数÷全訪問数×100
たとえば、サイト内にA、B、Cの3ページが存在したとします。特定の期間におけるサイト訪問者が4人おり、以下のような動きを見せたときの各ページの直帰率について考えてみましょう。
- ①A→離脱
- ②A→B→離脱
- ③A→C→離脱
- ④A→B→C→離脱
直帰率は最初の訪問となったページのみを扱う数値なので、この場合B、Cページは算出の対象になりません。Aページについては以下の通りです。
A:4回の訪問のうち直帰した回数は1回なので、1÷4×100=25(%)
一方、同じ場合の離脱率を算出するとどうなるでしょうか。
離脱率を求める算出式は、
離脱数÷全訪問数×100
なので、
A:4回の訪問のうち最後の訪問ページとなった回数は1回なので、1÷4×100=25(%)
B:2回の訪問のうち、最後の訪問ページとなった回数は1回なので、1÷2×100=50(%)
C:2回の訪問のうち、最後の訪問ページとなった回数は1回のなので、1÷2×100=50(%)
このように、実際の例をもとに比較してみると、両者の違いがよく分かります。
直帰率の平均と目安
直帰率を計算してみたものの、算出された数値が適正かどうかはどのように判断するのでしょうか?
一般的に数値の平均は40%程度と言われています。しかし、これはあくまで目安の値であり、実際の直帰率はページの役割や取り扱う商品によって大きく異なります。
ここでは、
・ページの種別直帰率の目安
・業種別直帰率の目安
についてご紹介します。
ページの種別直帰率の目安
| 種別 | 目安 |
| ECサイト | 20~45% |
| B2B | 25~55% |
| リードジェネレーション | 30~55% |
| コンテンツサイト | 35~60% |
| ランディングページ | 60~90% |
| 辞書、ブログ、ポータルサイト | 65~90% |
種別直帰率は、取り扱う情報やページ構造の特性によって大きく異なります。
たとえば、辞書サイトはそのページのみでユーザーの目的を達成させることが可能です。ユーザーはそれ以上どこかに移動する必要はないため、直帰率が極端に高くなることがあります。
また、それだけで情報が完結するランディングページも、内部リンクを貼る必要がないため高い値となることが多いです。
業種別直帰率の目安
| 業種 | 目安 |
| 飲食 | 65.62% |
| 書籍 | 56.04% |
| 美容、フィットネス | 55.86% |
| コンピュータ、テクノロジー | 54.54% |
| 旅行 | 50.65% |
| ショッピング | 46.68% |
業種別の直帰率を見ると、取り扱う商品の特徴によって数値に差が出ていることが分かります。
目的買いが多い飲食や書籍、同じブランドを続けて使うことの多い美容、フィットネス商品などは直帰率が比較的高めですが、同じような商品を比較して購買することの多いファッション関連商品を取り扱うサイトでは、50%を下回る数値となっています。
参考URL:https://cxl.com/guides/bounce-rate/benchmarks/
直帰率を確認する方法

直帰率を確認する計算方法は前述の通りですが、膨大な量のデータを取り扱う場合、すべての計算を人の手で行うと、時間がかかりすぎたりミスがあったりというデメリットが発生してしまいます。
Googleアナリティクスを使用すると、次の直帰率が算出できます。
・Webサイト全体
・各参照元ごと
・各ページごと
これらの算出は、簡単な操作で直帰率を確認できるので、専門知識がなくても簡単にできておすすめです。
操作方法は以下の通りです。
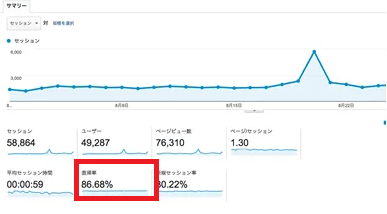
Webサイト全体の直帰率
- ①画面左のメニューボックスから、「オーディエンス>概要」を選択します。
- ②サマリー画面が表示されます。デフォルトでは「セッション」が選択された状態になっているので、「直帰率」にチェックを入れます。
- ③概要ページが表示されるので、ページ下部の直帰率の欄を確認します。
- ④期間を変更したい場合は、右上にあるセレクトボックスのカレンダーから必要な期間を指定します。

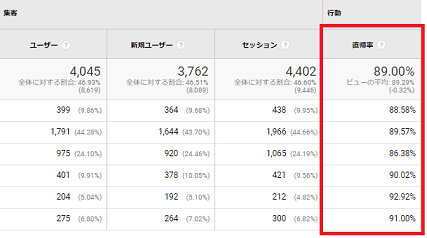
各参照元の直帰率
- ①画面左のメニューボックスから「集客>すべてのトラフィック>参照元/メディア」を選択します。
- ②それぞれの参照元の直帰率一覧が表示されます。

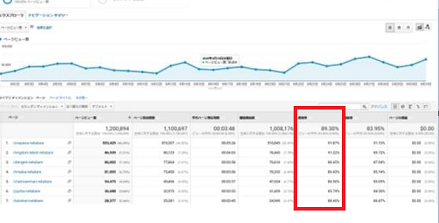
各ページごとの直帰率
- ①画面左のメニューボックスから「行動>サイトコンテンツ>すべてのページ」を選択します。
- ②各ページごとの直帰率一覧が表示されます。

直帰率を改善すべきページを見つける方法や判断基準
直帰率を分析するとき注意しなくてはならないのは、数値が高いページが必ずしも改善の必要があるわけではないという点です。
たとえば、そのページが詳しい内容のものであれば、それを読み終えた時点でユーザーは本来の検索目的を達成できます。すると、それ以上新たにページを移動する必要がなくなるので、直帰率は高くなります。
このように、分析結果が高い数値であってもページに問題はない場合もあるのです。
では、どのようにして改善の必要があるページを見分ければよいのでしょうか。
判断のポイントは次の2点です。
・滞在時間が短すぎる場合
・コンバージョンに関係するページの場合
滞在時間が短すぎる場合
改善の必要があるページには、滞在時間が短すぎるという特徴があります。
なぜなら、ユーザーがそのページを「必要な情報がない」「分かりづらい」と感じてすぐに去ってしまっている可能性があるからです。もし検索目的を達成したのであれば、ページをじっくりと読み込んだ後に直帰しているはずです。
そのため、滞在時間が短く直帰率が高い場合は、何らかの問題があることが疑われます。
コンバージョンに関係するページの場合
そのページから直帰しなかったユーザーが、コンバージョン(CV/Conversion:成約)に繋がる可能性が高い場合は、ページを改善することで売上アップが狙えます。
たとえば、直帰率が90%のページから離脱しなかった残り10%のユーザーのうち、CVに至った割合が50%だった場合、直帰率を改善することで成約率向上が見込めます。そのため、この場合は改善の意義があると判断できるのです。
しかし、同じ数値のページでも、残ったユーザーのCV率が3%であれば、直帰率の改善が直接売上改善には繋がらないでしょう。このようなページは、CV率改善の視点から施策を講じるべきと言えます。
直帰率が高い原因

では、直帰率が高くなる原因にはどのようなことが挙げられるでしょうか。
考えられる原因は、次の5点です。
・ページの内容とユーザーのニーズがずれている
・ページの表示速度が遅い
・内容やデザインが読みづらい
・内部リンクが貼られていない
・ページがスマホ対応していない
これらの原因に当てはまる場合、ページに対してユーザーが不満を感じていることが考えられます。
ページの内容とユーザーのニーズがずれている
何かを達成しようとユーザーがサイトを訪れても、「思っていたのと違う」と感じれば直帰してしまいます。
もし、「ランチ 簡単」というワードで検索した最初のページに工程数の多い凝ったレシピが掲載されていたら、ユーザーはすぐに他のサイトへ移ってしまうでしょう。
このように、ページがユーザーのニーズに応えられていない場合、直帰率は高くなります。
ページの表示速度が遅い
ページの表示速度が遅いことも、ユーザーが直帰してしまう原因になります。
何か目的があってサイトを訪れても、ページがなかなか表示されないことをストレスに感じてページを去った経験がある方もいらっしゃるのではないでしょうか。
ユーザーは手軽に目的を達成したいと思っています。そのため、少しの手間もストレスに感じてしまうのです。
内容やデザインが読みづらい
たとえページのコンテンツがユーザーのニーズに合ったものであっても、内容やデザインが読みづらいと直帰の原因になってしまいます。
内部リンクが貼られていない
ページの内容がニーズに合っており詮索目的が達成できたとしても、内部リンクが貼られていなければユーザーはそれ以上回遊することはありません。そのため、当然直帰率は高くなるのです。
ページがスマホ対応していない
もしページがスマホ対応していなければ、ユーザーはPC用の小さな文字を拡大しながら読み進めなければなりません。しかし、いちいち必要な画面を拡大することは非常に面倒なので、直帰の原因になってしまうのです。
関連記事:CVRとは?計算方法や低下の原因、6つの改善ポイントを解説
直帰率を改善するための対処法

では、問題があるページを改善するためにはどんな対処法があるのでしょうか。
ここでは、先ほど挙げた5つの原因に対するそれぞれの対処法をご紹介します。
・キーワードに合ったコンテンツにする
・表示速度を改善する
・ページ設計を見直す
・内部リンクを貼る
・ページをスマホ対応にする
ユーザーのニーズに合ったコンテンツにする
ユーザーのニーズは常に変化しています。
検索ワードを分析することでニーズを予測しましょう。検索目的に合った情報を追加するなどしてコンテンツを充実させ、直帰率改善が図れるのです。
また、コンテンツを見直すとともに、必要であればタイトルやディスクリプションも変更します。このようにして、検索目的とページコンテンツのマッチを高めていくのです。
表示速度を改善する
魅力的なビジュアルは、ユーザーの興味を引くのに効果的です。しかし、クオリティにこだわるあまり表示速度が遅くなってしまうと、直帰に繋がってしまいます。
そのため、ページのビジュアルと表示速度のバランスには気を配る必要があるのです。
ページ設計を見直す
動線やデザインを見直して、より読みやすい設計にすることも直帰率改善には効果的です。
特に、ランディングページなどで見られるCTAボタンの配置には注意しましょう。CTAとはCall To Actionの略で、「行動喚起」のこと。つまり、CTAボタンとはCVに直結するアクションを促すためのボタンです。このボタンを各ポイントに設置することで、ユーザーはスムーズに次のアクションを起こせるようになるのです。
内部リンクを貼る
ページの内容が充実しており、ユーザーのニーズを満たすものであればそのページですべてが解決してしまうため、直帰率が高くなります。
しかし、実際に企業側が期待するアクションや提供したい情報がその先にある場合、これではあまり意味がありません。この場合、内部リンクを貼ることで直帰率を下げることができます。
ユーザーのニーズや興味を分析し、適切な内部リンクを貼ることで、本来到達してほしい情報へと誘導していきましょう。
ページをスマホ対応にする
スマホ対応していないサイトは、直帰率改善施策として、まずサイトをスマホ対応にすることが有用です。
マイボイスコム株式会社が行った「スマートフォンに関するアンケート調査」によると、日本におけるスマホの普及率は86.9%。そのうち69.8%が、スマートフォン用のWebサイトの閲覧に使用すると答えています。また、スマホ対応にすることでユーザーがどこにいてもサイトを閲覧できるというメリットもあります。
より多くのユーザーとの接点を持ちスムーズに閲覧してもらうためにも、ページをスマホ対応にすることは重要なのです。
直帰率が「低すぎる」場合の見直すべき3項目

直帰率は、ページの特性や構造によって上下することは前述の通りです。しかし、どんなに低くても一般的には20%程度はあるものです。
Googleアナリティクスを使って直帰率を計算するとき、もしこれ以下の数値が出てきたときには設定ミスを疑いましょう。具体的には、次の3つのパターンに分けて設定の見直しを行う必要があります。
・トラッキングコードの設定ミス
・イベントトラッキングを計測してしまっている
・どちらの項目にも当てはまらない場合
トラッキングコードの設定ミス
トラッキングコードとは、Googleアナリティクスが提供する、サイト計測用のプログラムのことです。計測はサイト内のページが読み込まれるとともに実行され、ユーザーの流入先や検索キーワード、行動履歴やページ滞在時間などのデータを収集します。
極端に直帰率が高い場合、このトラッキングコードが複数挿入されていることがあるのです。トラッキングコードが複数挿入されると、1ページに対して複数のページビューが同時にカウントされてしまう恐れがあります。
主な原因として考えられるのが、一旦コードをウェブサイトのHTMLファイルに貼り付け、その後Googleタスクマネージャーに移行したときに最初のコードを消し忘れていることです。また、複数の外部パートナーにサイト運営を任せている場合、各パートナーがGoogleアナリティクスをそれぞれに設定しているための不具合であることもあります。
これらの条件に覚えがあるときは、Googlechromeのプラグイン「TagAssistant」から現在動作中のトラッキングコードを確認できます。もし余分なコードがあるときには、削除するなどの対応をしましょう。
イベントトラッキングを計測してしまっている
直帰率が低すぎる場合の原因としてもうひとつ考えられるのが、イベントトラッキングが設定されていることです。
イベントトラッキングとは、Googleアナリティクス内での行動(イベント)を追跡(トラッキング)するための機能です。設定することで、「リンクボタンが何回押されたか」「記事を完読した顧客はどのくらいか」「それぞれの行動が起きた順番」など、Googleアナリティクスだけでは把握できない数値を確認できるようになります。
このイベントトラッキングを閲覧開始ページで設定してしまっていると、ページ内で起きた小さな行動をカウントしてしまうため、直帰率が本来より低く出てしまいます。
たとえば、あるページに訪れた顧客がサイト内の別のページに移動しなくても外部リンクでの移動やページ内でのスクロールなどの行動を起こしてしまうと、ページビューと合わせて2回の行動がカウントされてしまいます。すると、たとえその後直帰したとしても、非直帰でカウントされるのです。
イベントトラッキングは設定方法が2つあるため、それぞれの方法によって対処方法が違います。
まず、HTMLにコードを直貼りしている場合、直帰にしたいイベントコードに「nonInteraction」を追加します。
また、Googleタグマネージャーから設定している場合には、イベントタグの設定から「非インタラクション」の項目を「真」にすることで、イベントを直帰率の計測に反映させないようにできます。
どちらの項目にも当てはまらない場合
上記2つの原因に当てはまらないとしても、数値が極端に低い場合であれば他の不具合が潜んでいることを疑いましょう。基本的にどんなページであっても、直帰率が一桁台になるということは考えにくいのです。
この場合は、ヘルプページなどで検索したり、Googleアナリティクスに直接質問して原因を突き止めましょう。
直帰率やCVRの改善ならBOTCHAN
直帰率は、サイトを訪れたユーザーが内部のほかのページに移動することなく去ってしまった割合を示す数値です。数値の平均は約40%程度と言われていますが、そのページの特徴やページ設計に影響されて上下するので注意が必要です。取扱商品別や業界別の平均なども参考にしながら、まずは現状の問題点がどこにあるのかをしっかり分析しましょう。
直帰率を算出するには、Googleアナリティクスを使うことをおすすめします。このツールを使うと、専門的な知識がなくても簡単な操作で膨大な量を分析できます。もし極端に低い数値が出た場合、設定ミスが考えられるので、原因に応じた対処を行いましょう。
BOTCHAN EFO Premiumを利用すると、自社サイトにチャットボット搭載の入力フォームを追加できます。運用・改善は、カスタマーサクセスのプロである専任担当者の手厚いサポートが受けられるのもメリット。的確なシナリオライティングや豊富なEFO機能でユーザーの直帰を防げます。
直帰率の改善だけでなく、分析結果を最大限活かしCVR(Conversion Rate:契約率)の向上も図れるので、施策のひとつとしてぜひ活用してほしいツールと言えます。